

PWA (Progressive Web Apps) is a concept of web applications. It combines the characteristics of web and mobile applications, allowing users to feel like they are using a native app. Users can access PWA through a browser without downloading from the App Store or Play Store. PWAs leverage modern web technologies such as HTML, CSS, and JavaScript, enabling users to continue using the app without an internet connection. Additionally, PWAs can be added to the home screen, receive push notifications, and synchronize data in the backend, providing users with a reliable, fast, and native-like experience.
The competition between PWA and native applications has sparked interest among developers and businesses. So, will PWAs replace native applications in the future? What are the differences between them? What are their strengths and weaknesses? Continue reading this article to learn more.

PWA Features
Secure and reliable: Utilizing Service Worker technology to cache core resources locally, allowing the application to be accessed offline and providing an excellent user experience.
Faster access speed: Deploying the initial screen on the server side reduces webpage request time, achieves faster loading speed, and provides smoother dynamic effects, thereby enhancing user satisfaction.
Responsive interface: PWA can adapt to screens of any device size.
Immersive experience: This feature allows users to add PWA applications to their mobile home screens without downloading and installing them from the app store. Users can directly open the applications by clicking the icon, providing a full-screen immersive experience.
System updates: PWAs are built on web technology, allowing developers to easily update and maintain them without requiring users to update the application manually.
Push notifications: PWA can send notifications to users just like native apps.
Cross-platform: PWA can run on different operating systems and devices without developing separate applications for each platform, increasing development efficiency and coverage.
Visibility: PWA can be indexed by search engines for SEO purposes, thus increasing the exposure in search results.

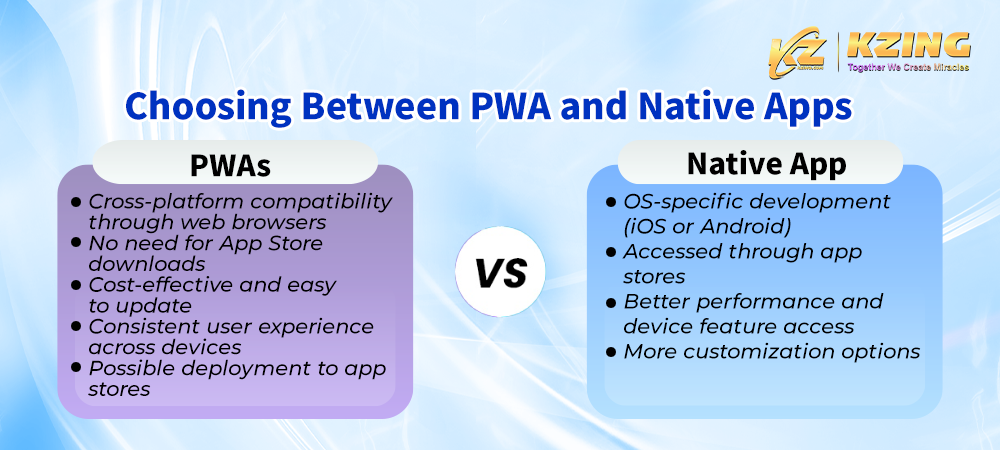
Should you choose PWA or native apps?
PWA and native apps each have their own advantages and disadvantages, and the choice of the correct application depends on various factors such as business goals, target audience, and whether the application meets business requirements.
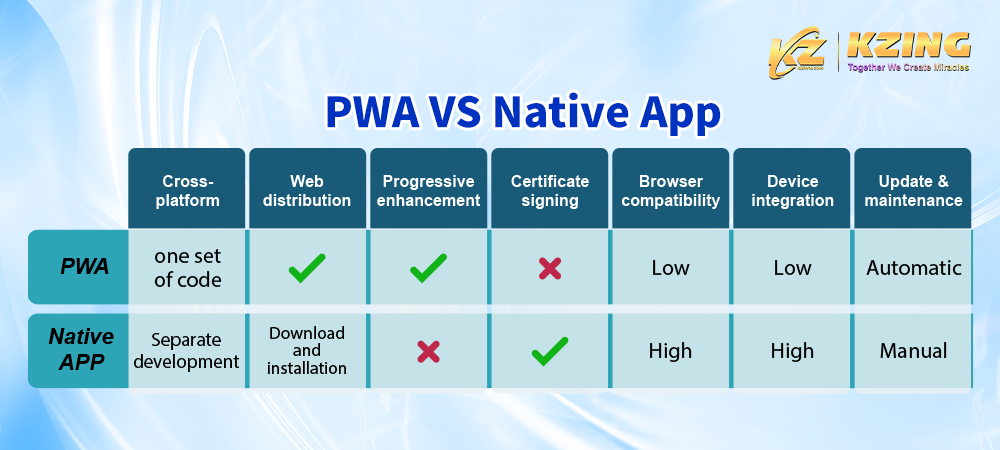
PWA vs Native App
Development cost and time
Building a PWA is typically less expensive and requires shorter development time than native apps. PWAs are built using web technologies that developers are already familiar with, and they can be easily deployed to multiple platforms.
User experience
Native apps provide a more polished and optimized user experience than PWAs. Their design aims to fully utilize devices’ hardware and software capabilities, providing users with a smooth and responsive experience. On the other hand, PWAs are limited by web browsers’ capabilities and may not offer the same level of responsiveness as native apps.
Accessibility
Native apps are limited to specific platforms, requiring users to download and install them before use. PWAs can reach a wider audience as they can be accessed on any device with a web browser.

Maintenance and updates
PWAs are easier to maintain and update because they can be updated on the server side without requiring user manual intervention. In contrast, native apps require users to download and install updates, which can be more cumbersome.
Space occupancy
PWAs occupy less space than native apps. Users can access and share the application with friends with just a URL.

Consider PWA if:
- You are just starting out and want to provide users with a simple application. In this case, PWA is your choice because it doesn’t require downloading and can interact with users through push notifications.
- Constraint time and budget. PWA development and deployment require less time and cost.
- You want to increase brand awareness and SEO. In this case, PWA is like any other website and can reach a wider audience.
Consider native apps if:
- You want to establish credibility for your brand as users consider downloading the application in app stores to be more reliable.
- You want to provide a more refined and optimized user experience and fully utilize devices’ hardware and software capabilities. In this case, native apps are what you need.
Which companies are already using PWA? Many companies include Taobao, Douban, Ele.me, Twitter, Flipboard, and betting platforms like Sportybet, BetKing, Bet7k, BC.GAME, BingoPlus, and Betsul are all using PWA.

Operators who launch their own apps may frequently run into issues such as unable to publish their app on Google Playstore or Apple App Store, or even have their app suspended or removed after publishing. Consider using PWA to avoid such issues or to have PWA as a backup solution that is ready anytime. The concept of PWA, is akin to those used by e-commerce companies like Shopee and Lazada in Southeast Asia, which allows users to shop within the webpage instead of relying on the app. Operators can also have both an app and PWA simultaneously, eliminating the need to choose between the two.
Summary
Of course, with the continuous development of technology, PWA will bring more technological innovations, thereby continuously improving the development and user experience of future technologies. In short, PWA has higher cost-effectiveness and broader platform compatibility, while native apps provide superior performance and customization options. Whether PWA or native apps can drive business success depends on business needs, so it is necessary to understand which features will bring the most outstanding value to users, increasing conversion rates and the number of returning visitors.

![Sports White Label: Seamless Multi-Platform Streaming to Meet Player Needs DW_9_Sports_White_Label_文章封面_en_400x250[1]](https://www.kzing.co/wp-content/uploads/2024/04/DW_9_Sports_White_Label_文章封面_en_400x2501-150x150.png)